前言
作为运维人员,总少不了要做些记录啊笔记啊什么之类的,如果还用本子记,不是说不好,只是不方便找,而且更不方便整理。这里推荐几款笔记工具供大家选择:
- 石墨文档
- 有道云笔记
- 印象笔记
- OneNote
还是那句话,没有最好的软件,只有适合自己的软件。
我呢,因为有需要在没有网络的环境中记录的情况,所以没有考虑选择前三种,而OneNote确实强大,且和word一样图文并茂很吸引我,但占用资源嘛确实相对多一些。并且虽然咱是运维,偶尔还要看一些代码,所以代码编辑器称为了首选。
Sublime Text:一款具有代码高亮、语法提示、自动完成且反应快速的编辑器软件,不仅具有华丽的界面,还支持插件扩展机制,用她来写代码,绝对是一种享受。相比于难于上手的Vim,浮肿沉重的Eclipse,VS,即便体积轻巧迅速启动的Editplus、Notepad++,在SublimeText面前大略显失色,无疑这款性感无比的编辑器是Coding和Writing最佳的选择。
最主要的,还是因为windows和macOS都有,降低学习成本嘛,当然Atom也可以的。
安装:官网下载,下一步直到完成。激活破解嘛完全没必要,因为ST可以无限试用。
Sublime Text的强大就是她拥有强大的课可扩展性。您可根据自己的需要安装不同的插件;这使得她变的无比强大的同时又不失轻便。
关于插件安装
下面简单介绍下使用Package Control组件安装。
PS: 也可以直接下载插件包放到制定目录下,但因为还要考虑插件包来源,不如直接组件下载插件来的省心。这里就不介绍了
1. 按Ctrl+`快捷键或 View->Show Console 调出Console,输入如下代码:
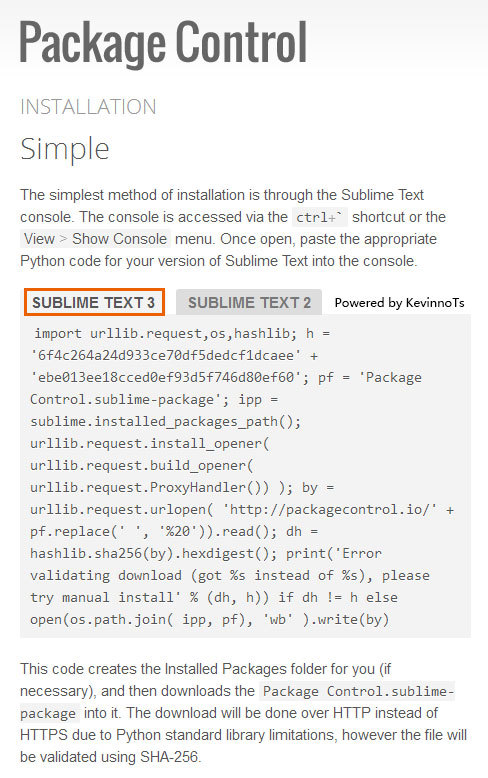
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
PS: 这段代码可以在 https://packagecontrol.io/installation#st3 页面中得到。
2. 可能因为网络关系,在线安装Package Control失败,可以手动安装:(如1.没有报错,请不要执行本步,跳到3.)
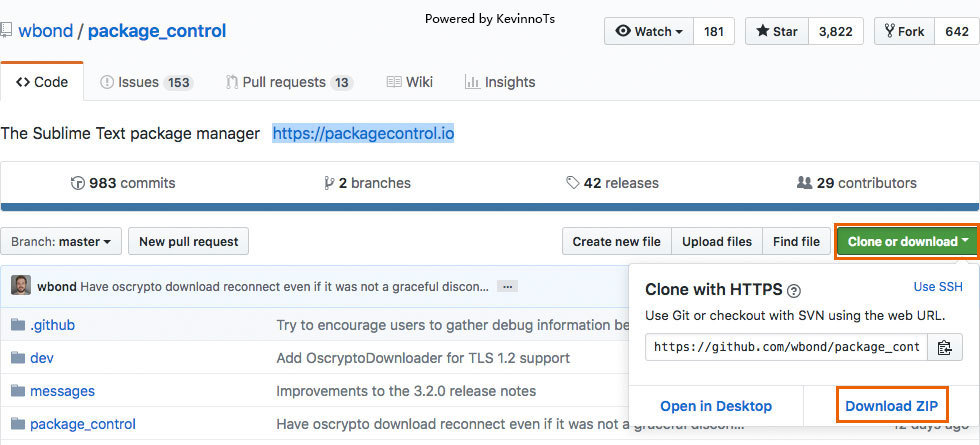
- 浏览器打开地址:https://github.com/wbond/package_control
- 点击绿色按钮 Clone or download->Download ZIP 下载;
- 将下载的压缩包解压,将文件夹名改为Package Control;
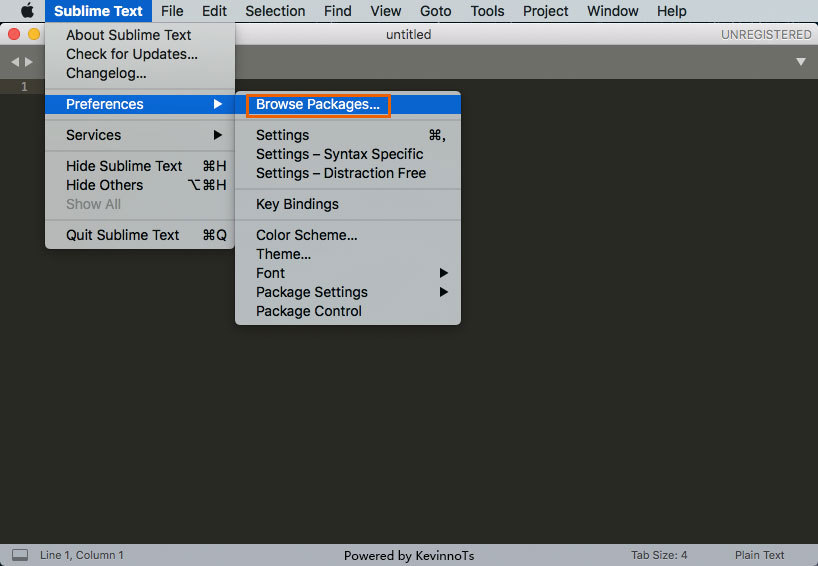
- ST3点击 Perferences->Browse Packages,会打开一个目录,将刚刚改名的文件夹复制进去。
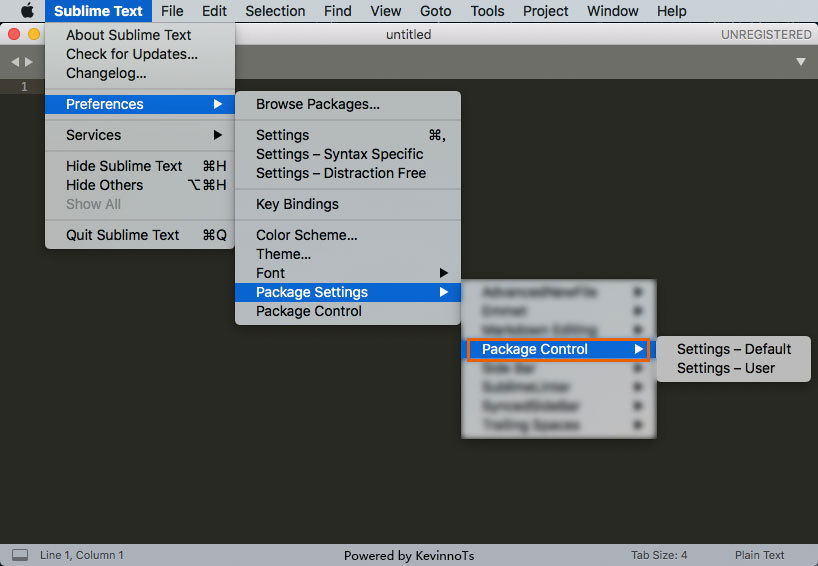
3. 重启ST3,如果可以依次看到:Perferences->Package Settings->Package Control,则安装成功。
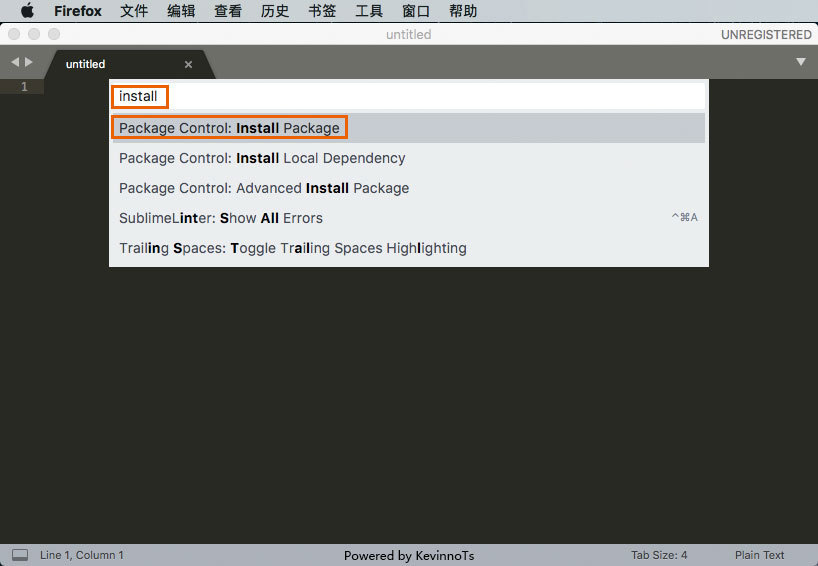
4. macOS版按Command+Shift+P,windows版按Ctrl+Shift+P快捷键或Tools->Command Paletter,调出命令面板输入install,选择 Package Control: Install Package 回车。
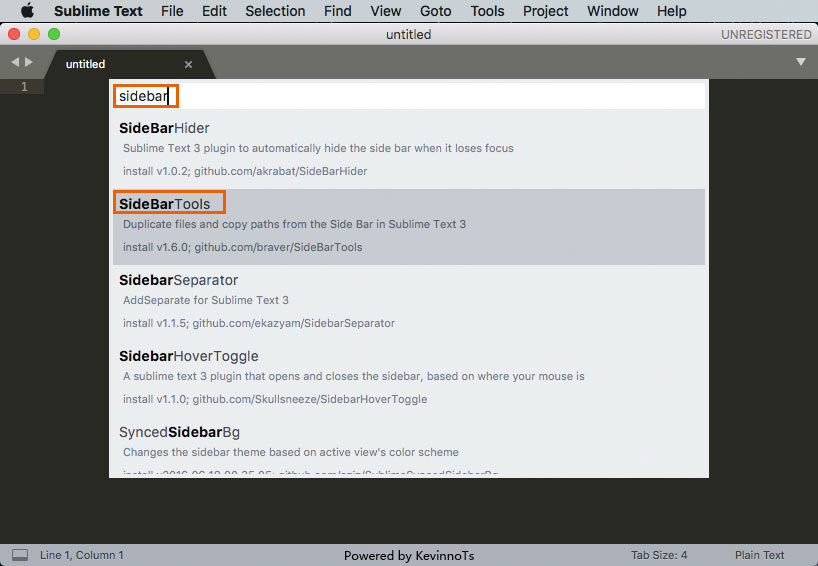
5. 等待左下状态栏加载完毕,在弹出窗口输入想要搜索的插件关键字,在列表中选择想要安装的插件,等待左下状态栏安装完成即可。
6. 安装完成在 Perferences->Package Settings 中即可看到新安装的插件了。
7. 最新插件信息请参见:https://packagecontrol.io
8. 如需卸载插件,则调出命令面板输入remove,选择 Package Control: Remove Package 回车,选择要卸载的插件即可。
关于插件推荐
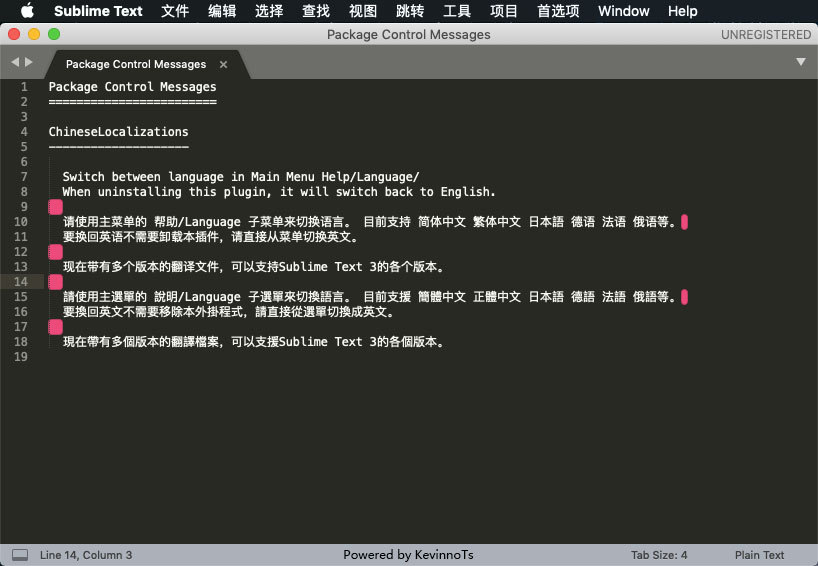
- ChineseLocalization: 汉化插件
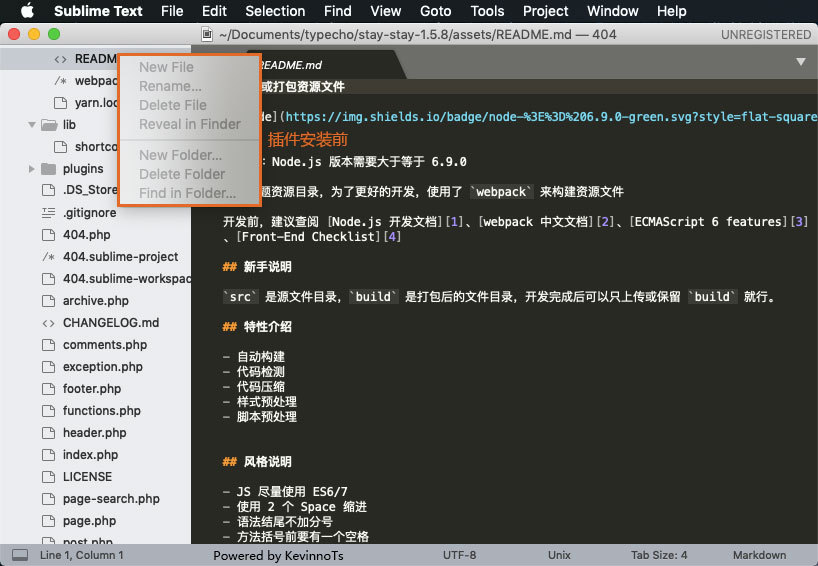
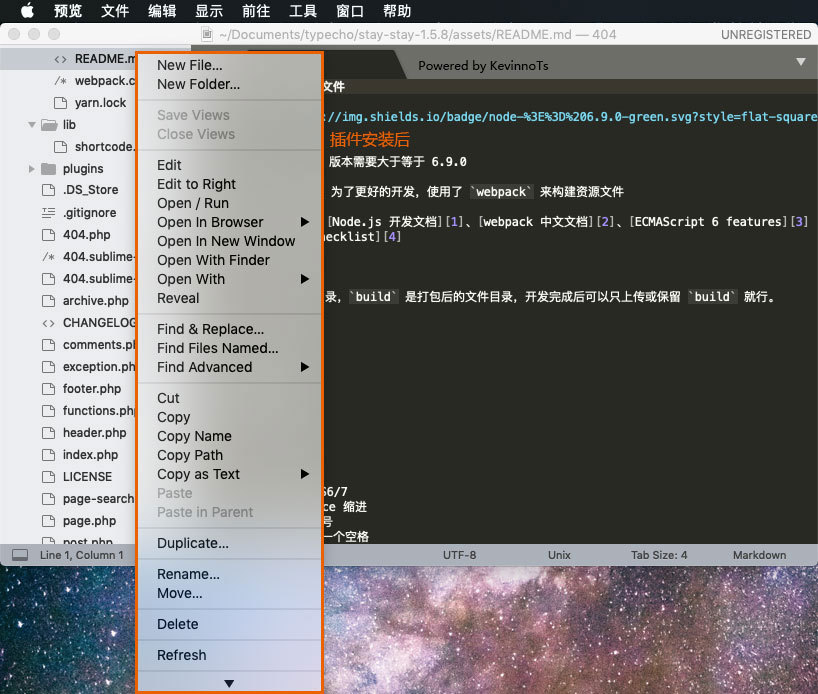
- SideBarEnhancements: 增强侧边栏
- SyncedSideBar: 在左侧边栏自动展开所打开文件的位置
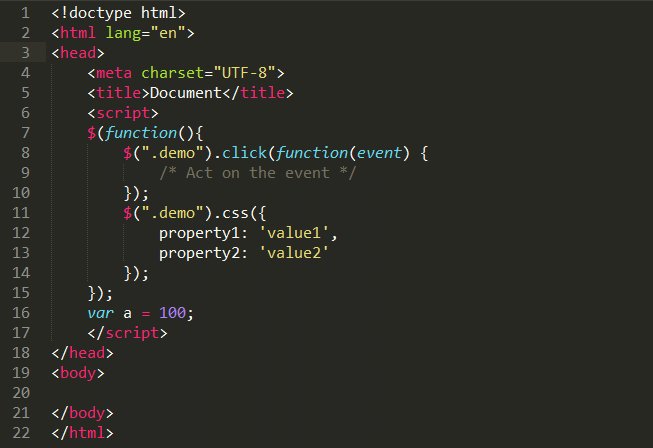
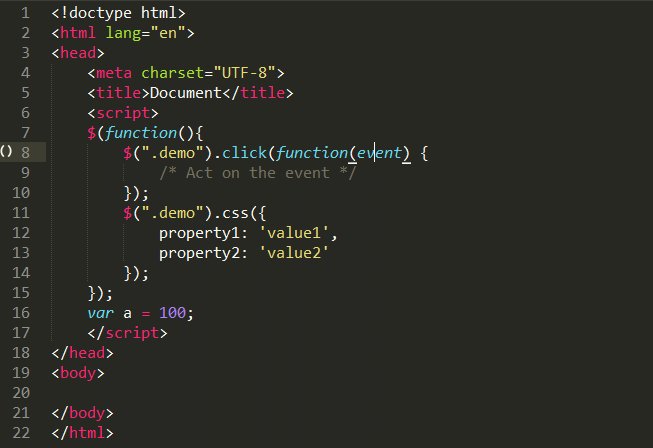
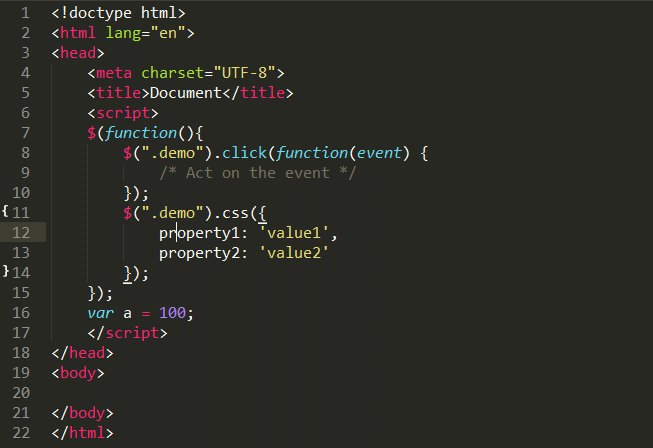
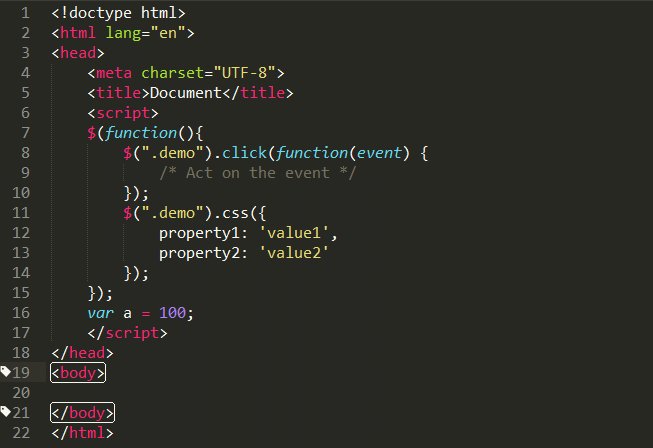
- BracketHighlighter: 高亮成对儿的括号,引号和html标签等
- TrailingSpaces: 高亮行末的空格符
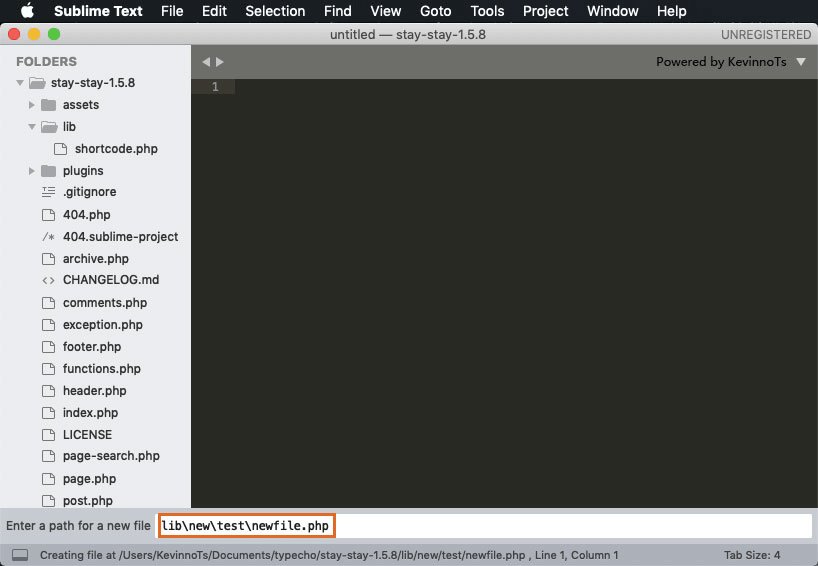
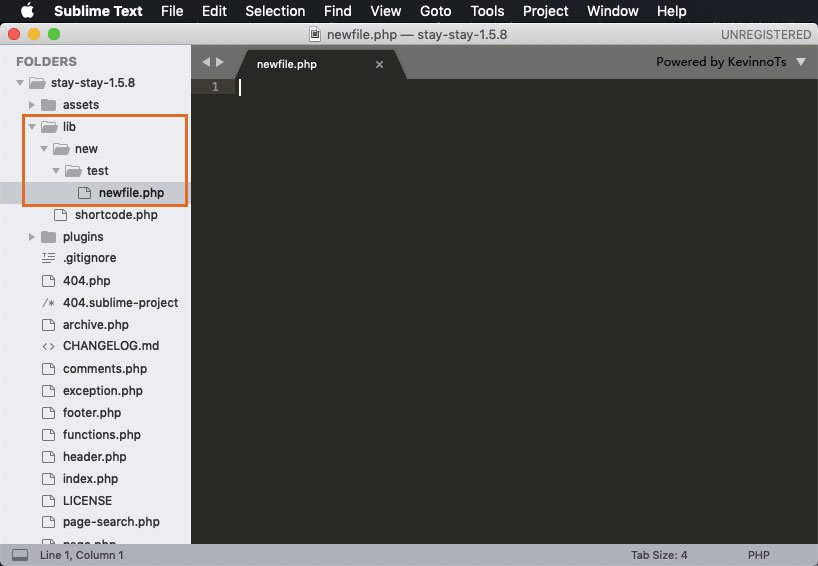
- AdvancedNewFile: 增强新建文件
默认为新建文件,保存时起名,选择路径;该插件创建时输入路径及文件名,路径自动新建不存在的文件夹。
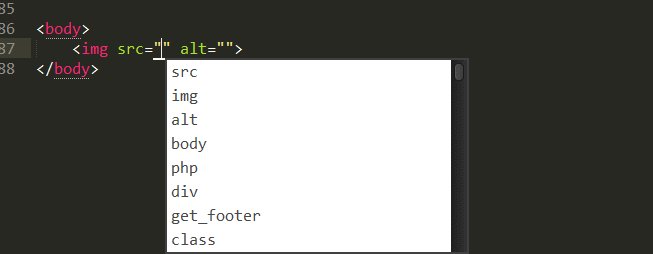
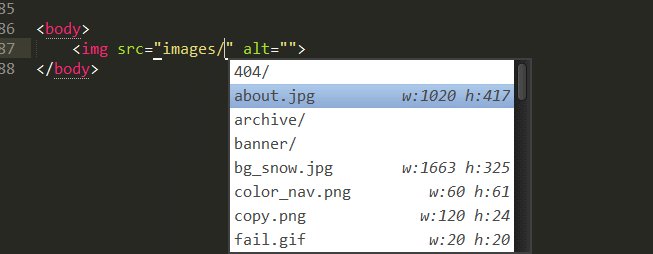
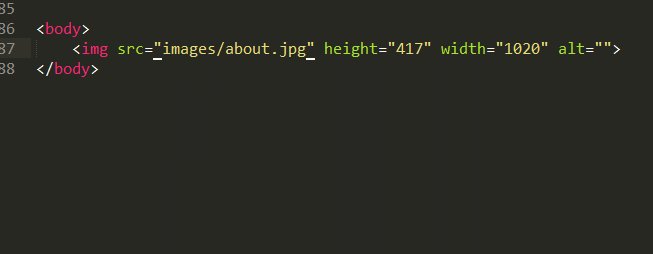
- AutoFileName 快捷输入文件名
输入“/”即可查看相应目录中的文件列表
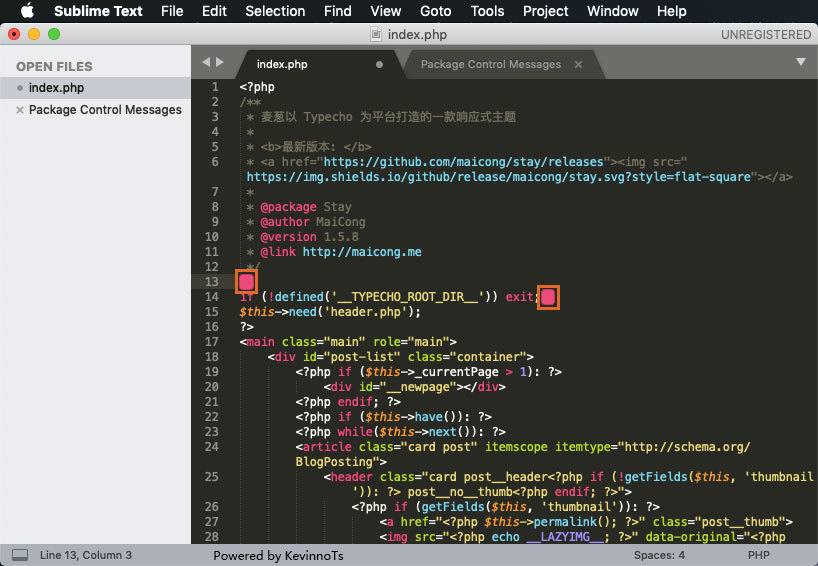
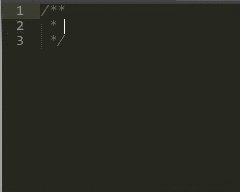
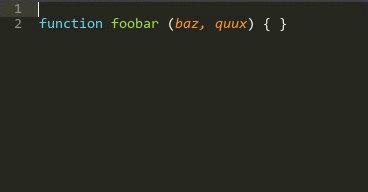
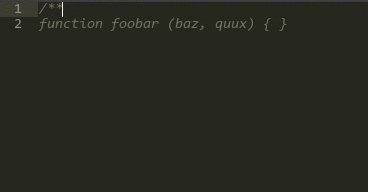
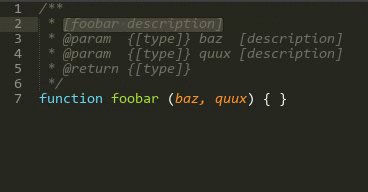
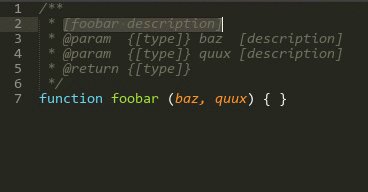
- DocBlockr: 优雅的注释
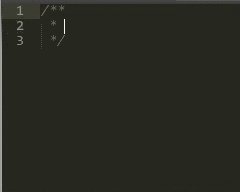
代码中输入/*或者/**,然后回车,DocBlockr会自动生成注释行。如果在函数体前面输入/**类型的注释,DocBlockr还会自动生成函数的说明。
插件就先简单介绍到这,毕竟咱不是用来编程的,很多语言都有代码高亮和自动补全功能,如前端必装的Emmet、HTML5、JsFormat、CSS Format、Tag等等,这里就不赘述了,如果以后用得到也许会在更新吧。
That's it. Thanks your watching....